SITE INTERNET : 10 règles d’ergonomie

Un site clair et lisible, agréable à parcourir contribue à accrocher le lecteur. Et donc à atteindre vos objectifs (informer ? vendre ? fidéliser ? … )
Cet article est une reprise du site Design web, dont le contenu n’est plus consultable.
- évitez les textes soulignés : sur le Web, un mot ou une expression soulignée signalent généralement l’existence d’un lien. N’utilisez jamais le soulignement pour d’autres raisons. Utilisez la couleur, la taille ou le style (gras et italique), mais ne soulignez pas une portion de texte pour en signaler l’importance.
- évitez les colonnes trop larges : les colonnes larges obligent l’œil à parcourir de longues distances de gauche à droite. On risque alors de « perdre la ligne » ce qui lassera rapidement vos lecteurs. Dans l’idéal, la largeur de vos colonnes doit être calculée pour contenir 10 à 15 mots maximum. Cette règle est évidemment bousculée par les design « fluides » (largeur de page variable en fonction de la taille de la fenêtre). Lire à ce sujet « Design fluide ou design fixe ?« .
Nous vous conseillons de faire un choix entre un design fixe de 1024 pixels de large (pour rester compatible avec la majorité des écrans) et un design « semi-fluide » qui empêche (d’une façon ou d’une autre) vos colonnes de s’étendre sur une trop grande largeur (a l’aide d’un script javascript, par exemple). - faites en sorte que vos textes soient lisibles : ça vous semble évident ? Tant mieux ! De nombreux sites proposent du texte jaune sur fond gris, du vert sur du rouge ou du rouge sur du vert, des teintes claires sur un fond clair ou foncées sur un fond foncé. Autant d’associations qui rendre la lecture très difficile. Le texte blanc sur fond noir doit être absolument évité pour les sites proposant des articles longs. Le texte le plus lisible et le moins fatigant est le texte noir sur fond blanc. Vous pouvez vous éloigner légèrement de ce grand classique à condition de toujours garder un bon contraste entre le fond et le texte.
- évitez les gadgets : Compteurs, animations flash et autres gadgets n’apportent rien à votre site, mais distraient les visiteurs de votre véritable contenu. Notre page sur le contraste vous rappelle qu’un élément attirant l’attention doit toujours être au service du contenu de la page.
- une taille de texte suffisante : vous avez 20 ans et une vue parfaite ? Tant mieux pour vous ! Ce n’est malheureusement pas le cas de la plupart des d’internautes. Les sites utilisant des caractères microscopiques sont fatigants, notamment pour les internautes ayant plus de 40 ans. Vous aussi, vous serez sans doute presbyte, à cet age là !
- des pages « légères » : les visiteurs sont pressés et impatients. Dans l’idéal, vos pages ne devraient pas peser plus de 30 à 50 Ko (tout compris avec les images et les animations). Ce point est absolument essentiel, mais Vincent Bernard le nuance de façon intéressante dans son article sur le sujet.
- des titres de page clairs et informatifs : où suis-je ? D’où vins-je ? Où vais-je ? évitez à vos visiteurs de se perdre dans ces questions métaphysiques ! Offrez leur des repères et des invitations !
- des sous-titres, une mise en page structurée et aérée : découpez votre contenu en chapitres clairement identifiés. Saupoudrez généreusement de sous-titres qui serviront de repères. Vos visiteurs doivent pouvoir choisir ce qu’ils veulent lire ou sauter.
- des menus simples : vos visiteurs ne passeront pas plus de quelques secondes à essayer de comprendre l’architecture de votre site. Le système de menu le plus répandu consiste à placer :
– Le menu principal sous la forme d’une barre située en haut de la page
– Les sous menus à gauche de la page
– Les renvois, les publicités, à droite de la page
– Les références (bibliographie) en bas de la page
En respectant ces habitudes, vous faciliterez la navigation sur votre site. Si vous souhaitez en changer, assurez-vous que le résultat est immédiatement compréhensible pour un internaute découvrant votre site pour la première fois. - des caractères standards : pour être sûr que vos visiteurs pourront voir vos pages de la même façon que vous les voyez, vous devez impérativement rester dans les grands « standards » de caractères : arial, times, verdana,…. Si vous souhaitez absolument utiliser d’autres polices pour vos titres, affichez-les en tant qu’images, mais n’oubliez-pas de doter ces images d’un texte alternatif (balise « alt »).
L’approche du CCDMD
Le Centre collégial de développement de matériel didactique (CCDMD), géré par le collège de Maisonneuve au Québec a édité en 2007 un guide du design (« Notions de design de l’interface utilisateur ») comportant une section sur les polices de caractères de l’interface idéale.
Voici ce que nous dit cette section :
La famille, le corps, la chasse et la graisse d’une police de caractères ont un lien direct avec la lisibilité du texte.
La lecture de texte sur écran se révèle vite désagréable. Des lignes de 60 à 90 caractères au maximum semblent être un bon compromis, surtout lorsqu’on sait que la tendance est aux définitions d’écran de 1024 x 768 pixels et plus.
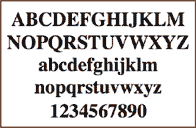
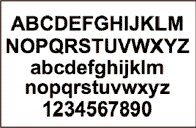
Empattements


Il y a des centaines de familles de caractères, dont certaines très anciennes. Au fil des époques, les familles ont été classifiées selon leur dessin spécifique. Sans entrer dans les détails, retenons simplement les caractéristiques suivantes.
En typographie, les empattements (sérifs) sont les petites extensions qui forment la terminaison des lettres dans certaines familles de caractères.
Une police de caractères sans empattements est appelée « sans-sérifs » ou « caractères béton ». Helvetica, Arial, Geneva et Verdana en sont des exemples.
Les polices de caractères sans empattements facilitent la lecture des éléments textuels isolés tels que les menus, les libellés des messages ou des champs de saisie.
Les polices de caractères avec empattements sont plutôt employées dans le corps d’un texte. Le dessin de ces polices crée une ligne virtuelle horizontale qui facilite la lecture de longs textes. Times, Monaco, Garamond en sont quelques exemples.
Il est important de savoir que les polices de caractères avec empattements sont plus lisibles sur une feuille de papier, alors que les polices de caractères sans empattements sont plus agréables à lire sur un écran d’ordinateur.
Casse
« Capitales » et « bas de casse » sont les termes employés pour indiquer les caractères en majuscule ou en minuscule. Habituellement, un texte courant est rédigé en bas de casse puisque c’est celui-ci qui se lit le plus facilement à cause d’une plus grande différenciation du dessin des lettres. Par exemple, les lettres b et le h se distinguent facilement du p ou du q. De plus, la lecture est facilitée par une plus grande homogénéité du texte.
Il est recommandé d’utiliser la majuscule et la minuscule (capitale et bas de casse) dans les textes afin d’augmenter la rapidité de lecture.
Les textes en minuscules facilitent la lecture des paragraphes tandis que les textes en majuscules facilitent la recherche de mots.
Un texte en majuscules est plus difficile à lire et requiert plus de temps. Toutefois, l’utilisation des majuscules est un excellent moyen de mettre en évidence, autrement que par la couleur, un titre, certains mots ou certains énoncés. Les caractères en majuscule sont massifs, imposants et statiques, caractéristiques recherchées pour un titre.
Graisse
La graisse d’un caractère correspond à l’épaisseur du trait de la lettre. Selon les familles de caractères, il peut y avoir plusieurs graisses, que ce soit du gras, demi-gras, maigre, etc.
Si une famille de caractères ne possède pas de graisse spécifiquement dessinée, il est possible de la créer artificiellement par l’utilisation du Gras dans les logiciels. Toutefois, les graisses artificielles sont moins équilibrées que celles qui sont dessinées pour chaque famille de caractères.
Habituellement, les changements de graisse d’un caractère dans un texte servent à attirer l’attention du lecteur, à hiérarchiser l’information ou à mettre en évidence un mot ou une partie de texte.
Italique
La plupart des textes sont rédigés en utilisant la forme romaine. La forme italique, moins fréquente, se distingue du romain par l’inclinaison des caractères. L’italique est surtout utilisé pour détacher certaines phrases d’un texte courant (légende, citations, mots en langue étrangère, titre d’ouvrage, expressions à double sens, etc.).
Au même titre que la graisse, il est possible de forcer artificiellement à l’italisation d’un texte à si la famille n’en contient pas.
Recommandations
- Il est souhaitable de limiter le nombre de polices de caractères différents pour une même application ou un même site Internet. Une grande quantité de caractères différents rend l’écran confus.
- Au même titre que l’utilisation des couleurs, il est primordial d’associer une signification à chacune des polices de caractères utilisées. Par exemple, les menus et sous-menus peuvent utiliser une même police de caractères tandis que le texte courant de l’application peut en utiliser un autre.
- Toujours utiliser des caractères foncés sur fond clair pour garantir un contraste optimal, qui augmente la lisibilité.
- éviter les lignes de texte trop courtes. Sinon, l’œil doit constamment se déplacer de gauche à droite pour reprendre à la ligne suivante. Des textes rédigés sur des longues lignes minimisent la fatigue visuelle. L’utilisation de 50 à 55 caractères par ligne est souhaitable, à moins de rédiger le texte sur deux colonnes; à ce moment, une largeur de 30 à 35 caractères par colonne est souhaitable.
Finalement, évitez de surcharger l’écran; une mise en page dégagée et aérée du texte permet à l’œil de se reposer, facilite la lecture et augmente l’attention de l’usager.